Содержание:
Здравствуйте! Сегодня хотел бы рассказать о замечательном сервисе, помогающем разработчику пользоваться ChatGPT онлайн, бесплатно, без регистрации и практически без ограничений.
Встречаем — zzzcode.ai

Сервис не требует api-ключ, поэтому необходимости в персональном аккаунте openai нет.
Что умеет?
Сервис заточен на кодинг. Самые интересные возможности:
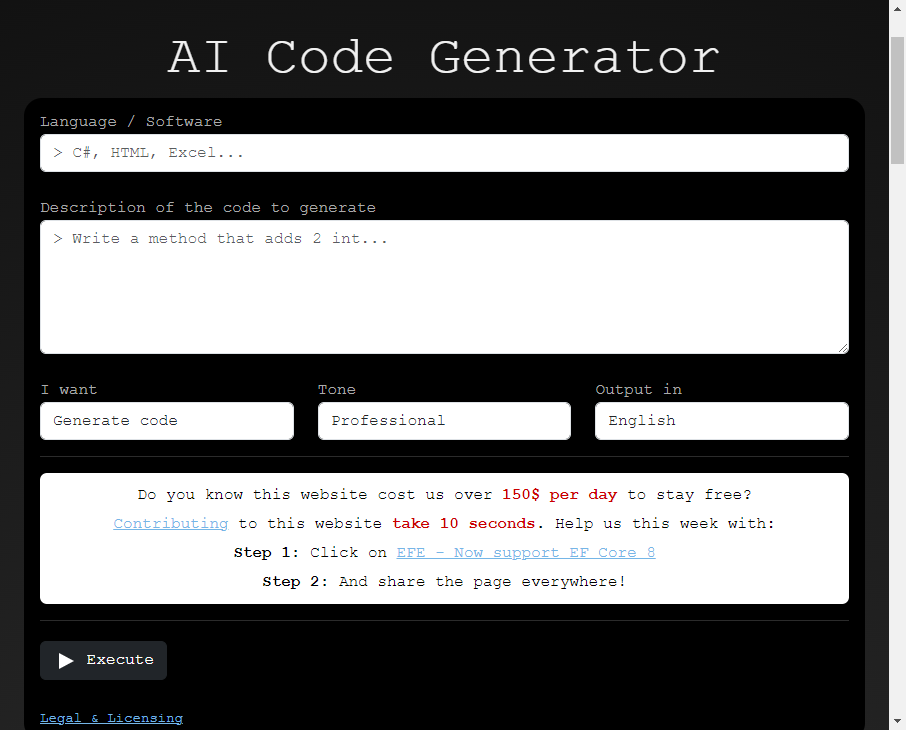
AI Code Generator:
https://zzzcode.ai/code-generator
Тулза, которая пишет код по запросу. Указываете язык / платформу, описываете решаемую задачу; по желанию можете выбрать вариант результата — получить код, получить 3 разных варианта итогового кода, получить его с подробным объяснением, сгенерировать самый короткий вариант.

Задать вопрос ИИ:
https://zzzcode.ai/answer-question
Задаёте любой общий вопрос технической тематики, получаете ответ.
Конвертер кода:
https://zzzcode.ai/code-converter
Например, из Python в C. Или из JS в PHP. На практике не приходилось опробовать, не могу оценить результат 🙂
AI Code Explainer:
https://zzzcode.ai/code-explain
Напишите код, который вы не понимаете, и ChatGPT объяснит, что он делает :). Также нужно указать язык / платформу, опционально — дополнительную информацию.
Рефактор кода:
https://zzzcode.ai/code-refactor
Механика взаимодействия схожа с предыдущими инструментами — указываете платформу, язык, описание решаемой задачи вашим кодом, и сам код. В итоге получите переписаный + пояснения.
Общие впечатления
По отзывам коллег, неплохо справляется с регулярками. Работает шустрее бесплатных ботов из telegram. По сути, больше не имеет конкурентов в лице бесплатных аналогов.
Для примера, попросил сгенерировать код на Javascript, рисующий на странице циферблат с движущимися стрелками, отображающими реальное время. Получил рабочий код, правда, пришлось явно указать, что обновление циферблата должно происходить каждую секунду, + не был сгенерирован фрагмент, отвечающий за создание canvas часов, пришлось дописать самому 🙂